
Hey breakdancers! Today, I’ll walk you through a quick and easy way to display dynamic product discounts on your Single Product Template using the Breakdance Page Builder. Let’s dive right in:
To get started, make sure you have the Code Snippets plugin installed on your WordPress site. If not, you can grab it from here.

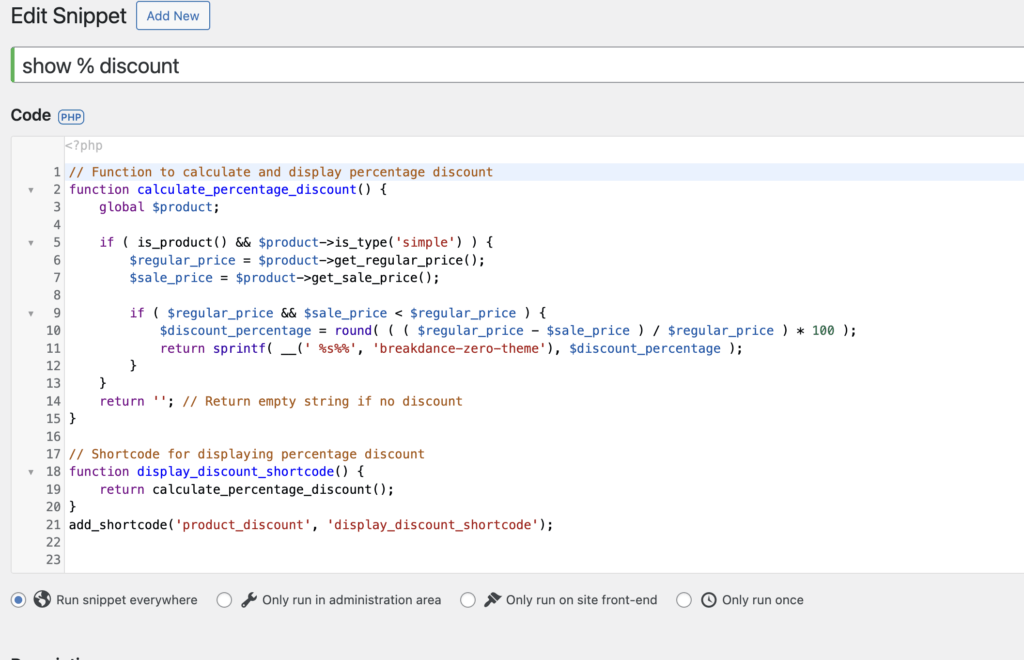
Once you have the plugin ready, paste the provided PHP code into the Code Snippets plugin. This code works like magic to calculate and display the percentage discount dynamically on your product pages.

// Function to calculate and display percentage discount
function calculate_percentage_discount() {
global $product;
if ( is_product() && $product->is_type('simple') ) {
$regular_price = $product->get_regular_price();
$sale_price = $product->get_sale_price();
if ( $regular_price && $sale_price < $regular_price ) {
$discount_percentage = round( ( ( $regular_price - $sale_price ) / $regular_price ) * 100 );
return sprintf( __('Save %s%%', 'breakdance-zero-theme'), $discount_percentage );
}
}
return ''; // Return empty string if no discount
}
// Shortcode for displaying percentage discount
function display_discount_shortcode() {
return calculate_percentage_discount();
}
add_shortcode('product_discount', 'display_discount_shortcode');
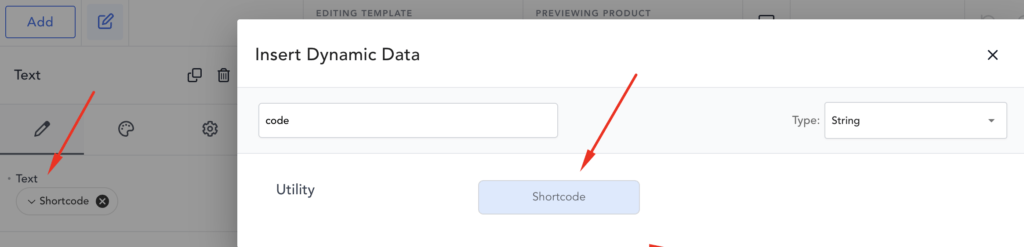
Now, create a single post template for your product. Whenever you want to showcase the discount, simply choose a text element, select the dynamic icon, and search for “shortcode.”

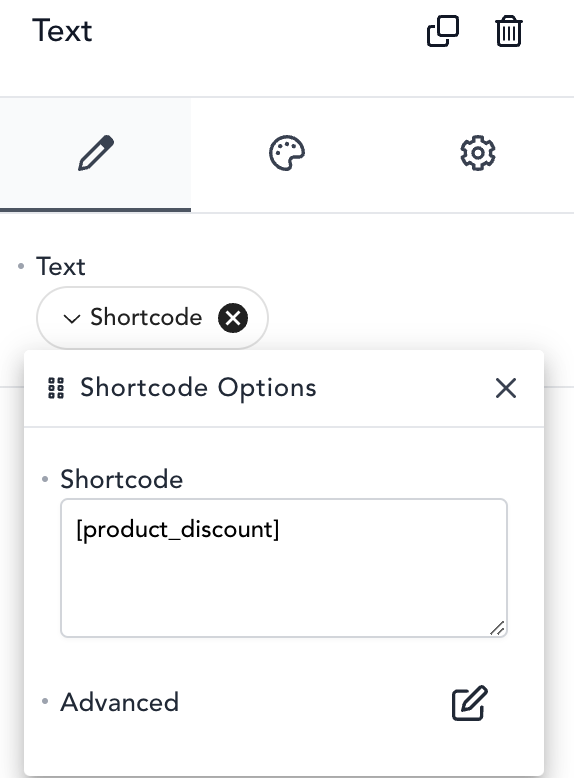
In the shortcode area, paste the following shortcode that corresponds to the discount. This snippet dynamically fetches and displays the discount percentage, giving your product page a sleek and informative touch.
[product_discount]
Finally, hit save, and Yoo! Your product page now dynamically showcases the discount percentage. It’s that simple.
With these easy steps, Breakdance Page Builder allows you to seamlessly integrate dynamic product discounts into your Single Product Template. Dance your way to an enhanced Woo+BD experience!
Happy building!
Made by Breakdance page builder.
